Building an Owin based web application Example
What if i tell you that you can built a web application that is
- Self hosted (no IIS can be required)
- Uses only classes that you need and adding the huge System.Web class every time
- Lets you control on what will happen before and after you app is running
- Has a simple api with no need of adding extra classes
would you believe me? If not you should
Owin stands for - Open Web Interface for .NET its basically allows you to built a fast light weight host to run your applications. Link to more Owin explanations
Owin also allows you to have a direct access you every cycle an http request has to go through unlike technologies like asp.net web applications that need the IIS hosting services
Notice that Owin is a specification that defines the relation between a framework and a web server, and Katana is the implementation of Owin using Microsoft components , this components are referenced at the top of the program ,if you want to implement Owin on maybe Linux , you will have to use other implementation then Katana Link to Katana project
- using Microsoft.Owin.Hosting;
- using Owin;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace KatanaIntro
- {
- using System.IO;
- using System.Web.Http;
- using AppFunc = Func<IDictionary<string, object>, Task>;
- class Program
- {
- static void Main(string[] args)
- {
- string uri = "http://localhost:6060";
- using (WebApp.Start<Startup>(uri))
- {
- Console.WriteLine("Starting!");
- Console.ReadKey();
- Console.WriteLine("Stopping!");
- }
- }
- }
- public class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.Use(async (environment, next) =>
- {
- Console.WriteLine("Requesting : " + environment.Request.Path);
- await next();
- Console.WriteLine("Response: " + environment.Response.StatusCode);
- });
- app.UseHelloWorld();
- }
- }
- public class MyappComponent
- {
- AppFunc _next;
- public MyappComponent(AppFunc next)
- {
- _next = next;
- }
- public Task Invoke(IDictionary<string, object> environment)
- {
- var response = environment["owin.ResponseBody"] as Stream;
- using (var writer = new StreamWriter(response))
- {
- return writer.WriteAsync("<b>Hello and welcome to my lightweight web server</b>");
- }
- }
- }
- public static class AppBuilderExtenions
- {
- public static void UseHelloWorld(this IAppBuilder app)
- {
- app.Use<MyappComponent>();
- }
- }
- }
This is a very simple demonstration of using Owin
what we have here is a consol application, notice that we do not use any IIS services and the only things we need to do are to reference the Katana components like Microsoft.Owin.Hosting and Owin through Nuget or other way, and run this application in a release or debug mode
after you have ran the application you need to open you web browser and go to http://localhost:6060 url
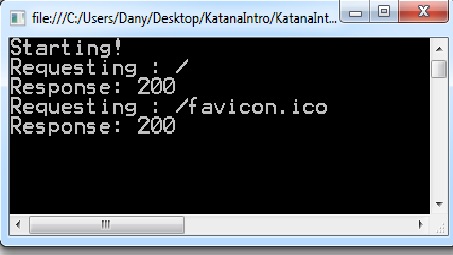
if all goes well you should see you consol application output looking like this:

here is the output of the consol application after you have typed the url on your web browser

here is the output of the browser after you have typed in the url
I will try to explain the code in short just to show the basic things that are going on, if you are interested in more information you can google for more Owin examples or ask me on the comment section below
- static void Main(string[] args)
- {
- string uri = "http://localhost:6060";
- using (WebApp.Start<Startup>(uri))
- {
- Console.WriteLine("Starting!");
- Console.ReadKey();
- Console.WriteLine("Stopping!");
- }
- }
Because it is a consol application we need a main method, we define the the url that this application will listen to
in line 5 we basically start our server and let every body know that by printing "starting!"
in line 13 we define the AppFunc - this is how components (will see one later) process and interact with request to the server
it is a delegate to a function that takes a dictionary that represents the request environment and returns a task
in the environment you can find out every thing about the request and response to the client
The delegate returns a task to keep the Async behavior of the application(see my async and await topic for more info)
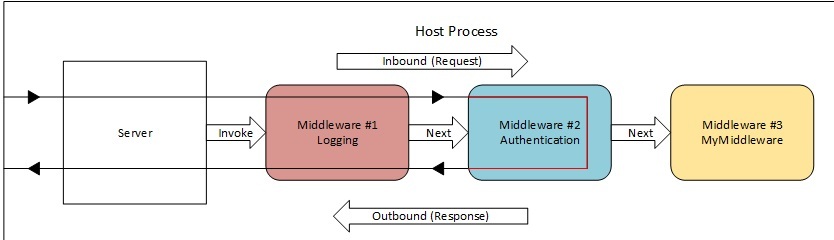
One important thing we must know before moving on is that Owin uses the pipeline model
this pipeline consists of different components (middlewares) that do not know about each other, one component can do the logging the other can check for authorization and the third one can be our component that writes our massage in the browser

- public class MyappComponent
- {
- AppFunc _next;
- public MyappComponent(AppFunc next)
- {
- _next = next;
- }
- public Task Invoke(IDictionary<string, object> environment)
- {
- var response = environment["owin.ResponseBody"] as Stream;
- using (var writer = new StreamWriter(response))
- {
- return writer.WriteAsync("<b>Hello and welcome to my lightweight web server</b>");
- }
- }
- }
lets look at our component that writes the massage to the browser, we call that component in line 44 in the big program
first we see a constructor that gets an appFunc element (next) that represents the next component in the pipeline and saves it in a privet appFunc variable(_next)
this constructor is must, if we don't add him we would get an exception because Katana uses reflection to search for it
this component must have this constructor because Katana needs to involve this component in to the pipeline
although we don't use the _next element our selfs, it is being used behind the scenes
Next, in the invoke function, we write the response in the response body using the environment dictionary
using a stream writer we can asynchronously write to that stream and return a task
{
public static void UseHelloWorld(this IAppBuilder app)
{
app.Use<MyappComponent>();
}
}
here we create an extension to the appFunc element to include our function
most importantly we register our component to this application, this registration will form Katana to look for the invoke method in the component and instantiate the component and make it ready to use in the pipe line
The component we wrote also called a middleware because it seats in the middle of a processing pipeline, we can assume that they might be other components before or after ours, unlike our component, components may interact with one another
Now to our final and the most important piece of code that actually runs it all
- public class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.Use(async (environment, next) =>
- {
- Console.WriteLine("Requesting : " + environment.Request.Path);
- await next();
- Console.WriteLine("Response: " + environment.Response.StatusCode);
- });
- app.UseHelloWorld();
- }
- }
here we actually have two middlewars, the one we saw before and the middlware in line 5
this middlware (component) is written in a higher abstraction and doesn't use a class
it uses the app.run function that takes a lambda expression, this lambda expression takes the environment and the next component and returns a task (the same idea as before)
this middlware is different form the previous "myAppCommponent" because of line 9 "await.next()"
await.next() means that we need to wait for the next middleware to finish its job
it is important to understand that every thing before the await.next() is done in the request pipeline and every thing after the await.next() is don in the respond pipeline
- we type in the url in the browser
- the request pipeline for starts for the default path
- the first middleware is writing the path: "/" (line 36)
- the first middleware is waiting for the next middleware to finish (myAppComponent)
- the second middlware (myAppComponent) writes to the browser (line 44)
- the request pipline is finished
- the respond pipe line begins
- the first middleware executes the lines that are after the await.next() and writes the status code - "Response: 200" (line 40)
- the response pipe line ends
- now, the browser sends a second request for the favorite icon to the path favicon.ico
- the request pipe line begins
- the path is written : "Requesting : /faveicon.ico"
- because our second middleware executes only on the default path it does not writes to the browser again
- the request pipeline ends
- the respond pipe line begins
- the status code 200 is written
- respond pipe line ends
these are the stages for one default path access, is possible to write middleware that respond to different paths by defining different routes for every middleware