How to make asp.net mvc 5 application localized / translated
One of the thing I tried to is to make an working in other language other then English.After trying a few thing I came up with a solution that only works by setting the desired language per page or view.
Suppose you want to see the phrase below in the Hebrew language, after clicking on it:
Click here to change the language to hebrewSo how do you achieve This magic? With a few steps
-
Build a localization controller in a seperate file in your project, this controller will phrase the wanted language from the query string and return the language to set to the controller it came form.
- public class GlobalizationController : Controller
- {
- string pattern = @"(([?&]lang=\S*&)|([?&]lang=\S*$))";
- public ActionResult SetCulture(string url, string culture)
- {
- if (Url.IsLocalUrl(url))
- {
- Regex rgx = new Regex(pattern, RegexOptions.IgnoreCase);
- MatchCollection matches = rgx.Matches(url);
- if (matches.Count > 0)
- {
- string langValue = matches[0].Value.Substring(6);
- url = url.Replace(langValue, culture);
- return Redirect(url);
- }
- if (url.IndexOf('?') != -1)
- {
- return Redirect(url + "&lang=" + culture);
- }
- return Redirect(url + "?lang=" + culture);
- }
- return RedirectToAction("Index", "Home");
- }
- }
-

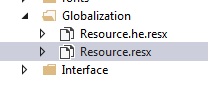
Create 2 .resx files In your project

one in the natural language (English)
and the other in the secondary, my is Hebrew
-

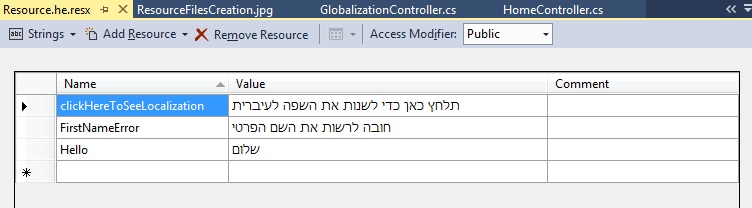
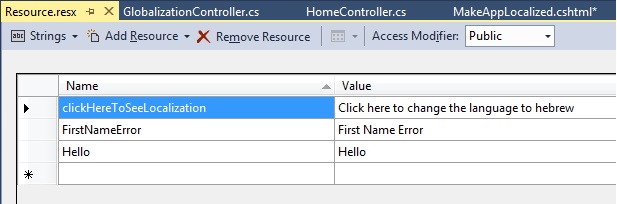
Open the secondary or the first language resource file and type the name and the value of what you want to translate
The value must be the same for all the resource files

Do the same in the other language but remember to use the same names
-
The controller of the translated page must implement a way to get the translated language string (lang) from the localization controller from before
The controller must also set the culture thread to the wanted language
- public ActionResult MakeAppLocalized(string lang = null)
- {
- if (lang != null)
- {
- Thread.CurrentThread.CurrentCulture = CultureInfo.GetCultureInfo(lang);
- Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo(lang);
- }
- return View();
- }
-
In the view of this controller you can type the code that will access the wanted name form the resource that you want to translate
In our case it is clickHereToSeeLocalization name
Point to the Resource file by using razor
Firt type you name space , my is AspDotNetMvcTraning
Then to the directory of the resource , my is "Globalization"
@{ string translatedString = @AspDotNetMvcTraning.Globalization.Resource.clickHereToSeeLocalization; } @Html.ActionLink(translatedString, "SetCulture", "Globalization", new { url = Request.RawUrl, culture = "he-IL" }, null)
And that’s it , the page you want to translate will send the wanted language to the globalization controller and he will send back the phrased language to set
The controller that his view sent the translating request will get back the parsed language (lang) and he will set the culture thread to the wanted language