Add FaceBook Comments And Like to your MVC application
When I first though of adding Facebook comments to a site I thought it would include lots of client side coding and apparently I was rightbut the thing is that most of the coding is done by Facebook itself and added automatically
all you need to do is register your site in Facebook and add some lite html and JavaScript.
Let's focus first on register your site to Facebook so it could know how is responsible for the site
Register your site to Facebook
-
Go to Facebooke developrers (you must have a Facebook account to this)
-

Click on the website(www) icon
-

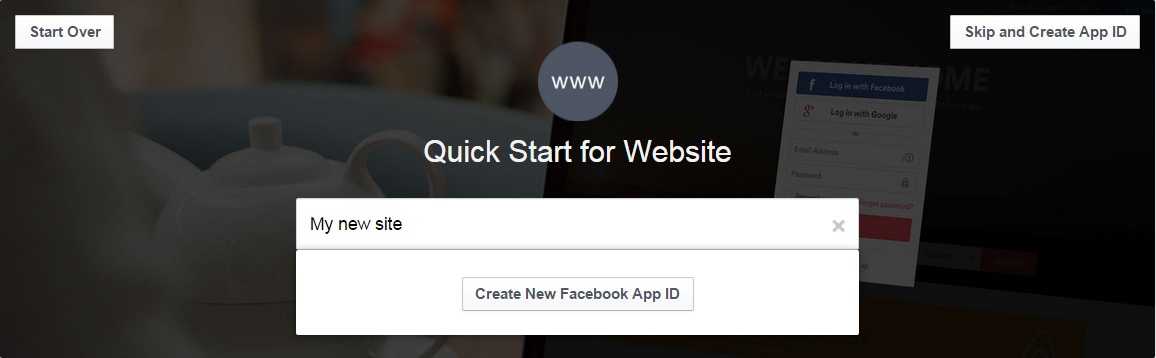
In the text box write your application name, my was "My new site site"
and click the "Create New Facebook App ID" button below
-

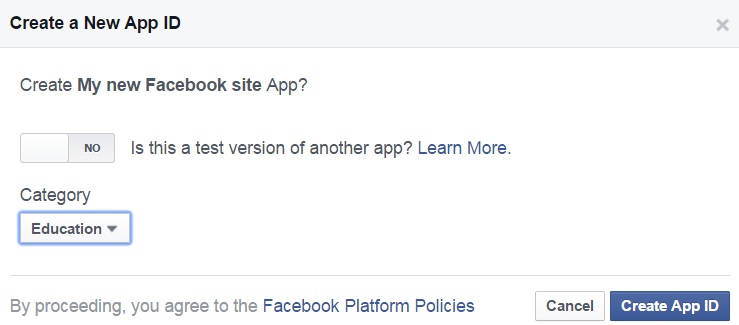
set the " Is this a test version of another app?" to no
and choose the appropriate category to your site (my is Education)
click on the blue "Create new App ID" button
-

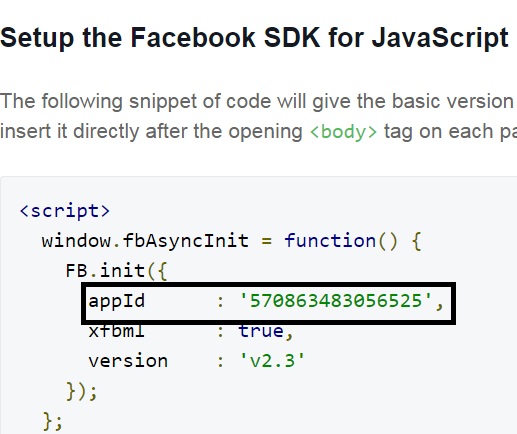
Below the "Setup the Facebook SDK" title there is a JavaScript
save the appId attribute marked with the black box
in this example it is: 570863483056525
-
 Below the "Tell us about your website" title enter your site url
Below the "Tell us about your website" title enter your site urlmy is http://danyt.azurewebsites.net
click the "Next" button and you are done on this site
To find out more on the app you just build go to developed apps
personally I haven't found anything useful there but if you do you can tell me on the comments bellow
Place the comments on your site
To get the anchor tag that generates the comments where you want, go to Comments plugin
-

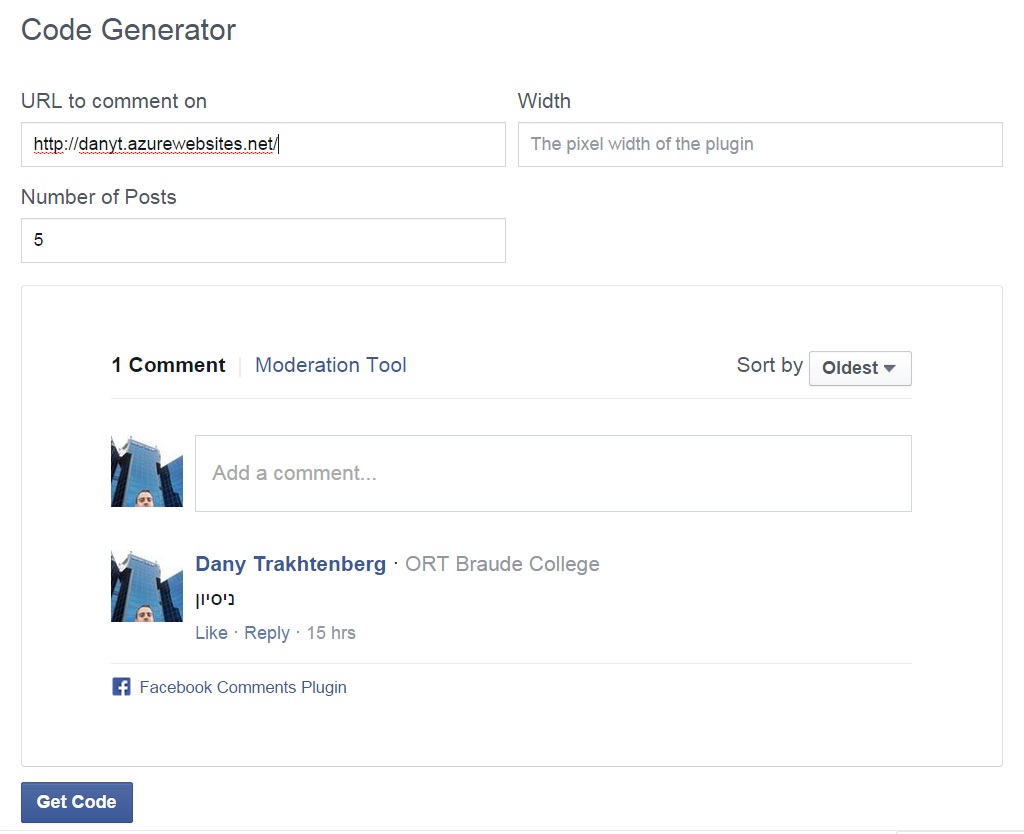
Type the name of your website in the "URL to comment on"
my is: http://danyt.azurewebsites.net/ and click the Get code button
-

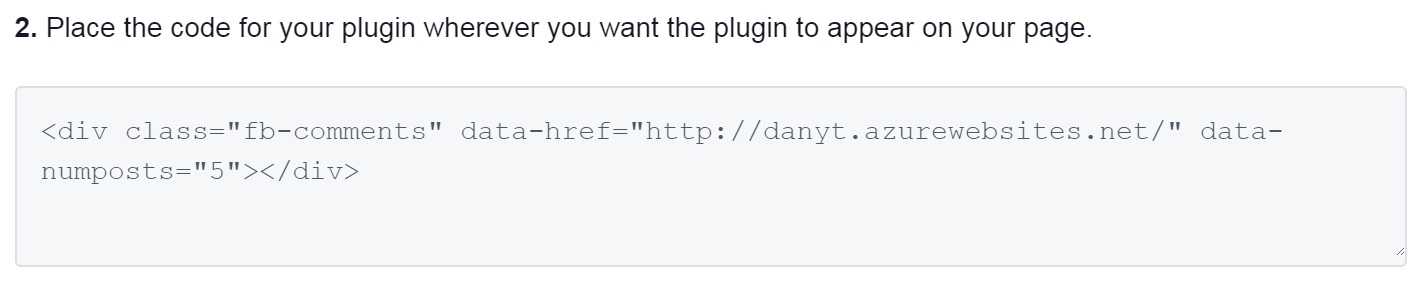
From the pop up window you need the div tag that you will place on your site
-
Place the div tag on your cshtml file , preferably on the end of the page
Add a script to the site
-

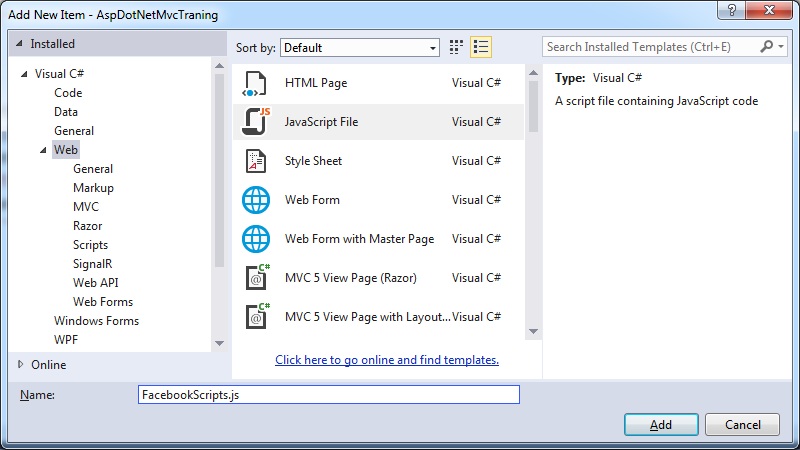
Add a new script to your site , my script called FacebookScrips.js
the script is the Scripts folder in the root project
-
window.fbAsyncInit = function () {
FB.init({
appId: '570863483056525',//place your app id here
xfbml: true,
version: 'v2.3'
});
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) { return; }
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));paste this javaScript to your script
Don’t forget to type your app id that you remembered from section 5 here
-
bundles.Add(new ScriptBundle("~/bundles/FacebookScripts").Include(
"~/Scripts/FacebookScripts.js"));Add the script to the BundleConfig.cs in the App_Start forlder
Add style sheet
This style sheet will help you make the comments responsive to page resize
-
.fb_iframe_widget {
display: block;
}
.fb_iframe_widget span {
margin-top: 10px;
display: block;
position: relative;
margin-left: auto;
margin-right: auto;
text-align: justify;
}
#fbcomments, .fb-comments, .fb-comments iframe[style], .fb-comments span {
width: 100% !important;
}Add a style sheet called FaceboolFix.css to the Content forlder
This style sheet will help you make the comments responsive to page resize
-
bundles.Add(new StyleBundle("~/Content/css/FacbookFixes").Include(
"~/Content/FaceboolFix.css"
));Add a style sheet called FaceboolFix.css to the Content forlder
This style sheet will help you make the comments responsive to page resize
Add the script and style sheet to your _Layout.cshtml
-
<body>
<div id="fb-root"></div>
@Scripts.Render("~/bundles/FacebookScripts")the first list is needed just to contain extra information code for the app
the second line is for the style sheet to be added
-
</div>
@Styles.Render("~/Content/css/FacbookFixes")add this line to add the script file
How to also add the like button
-
Go the here to get the div tag to add to your site (like the comment)
-
<meta property="fb:app_id" content="" />
<meta property="og:type" content="" />
<meta property="og:url" content=""/>
<meta property="og:title" content=""/>
<meta property="og:image" content="" />
<meta property="og:description" content="" />add this lines to _Lyout.cshtml (after the head tag) to display the wnted information when a you click the like button
fill your information like the app id your got before
and that’s it now you are ready to get to site socializing with the world